Urbanee
Visual Design / Branding / Web Design / School Project
A conceptual store that sells creative and unique home decorations. Urbanee is a place that will inspire you to tap into your creativity and help you to bring good vibes home.

My Role
- Web Designer
- Front-End Developer
Team
- Nhi Nguyen
Duration
- 4 weeks - Spring 2022
Project Overview
This project was a part of an upper-division web design and development course. I and my teammate had to design the website from scratch and coded it using HTML, CSS, and JavaScript. The most significant goal of this project was designing and building a responsive and functional website.
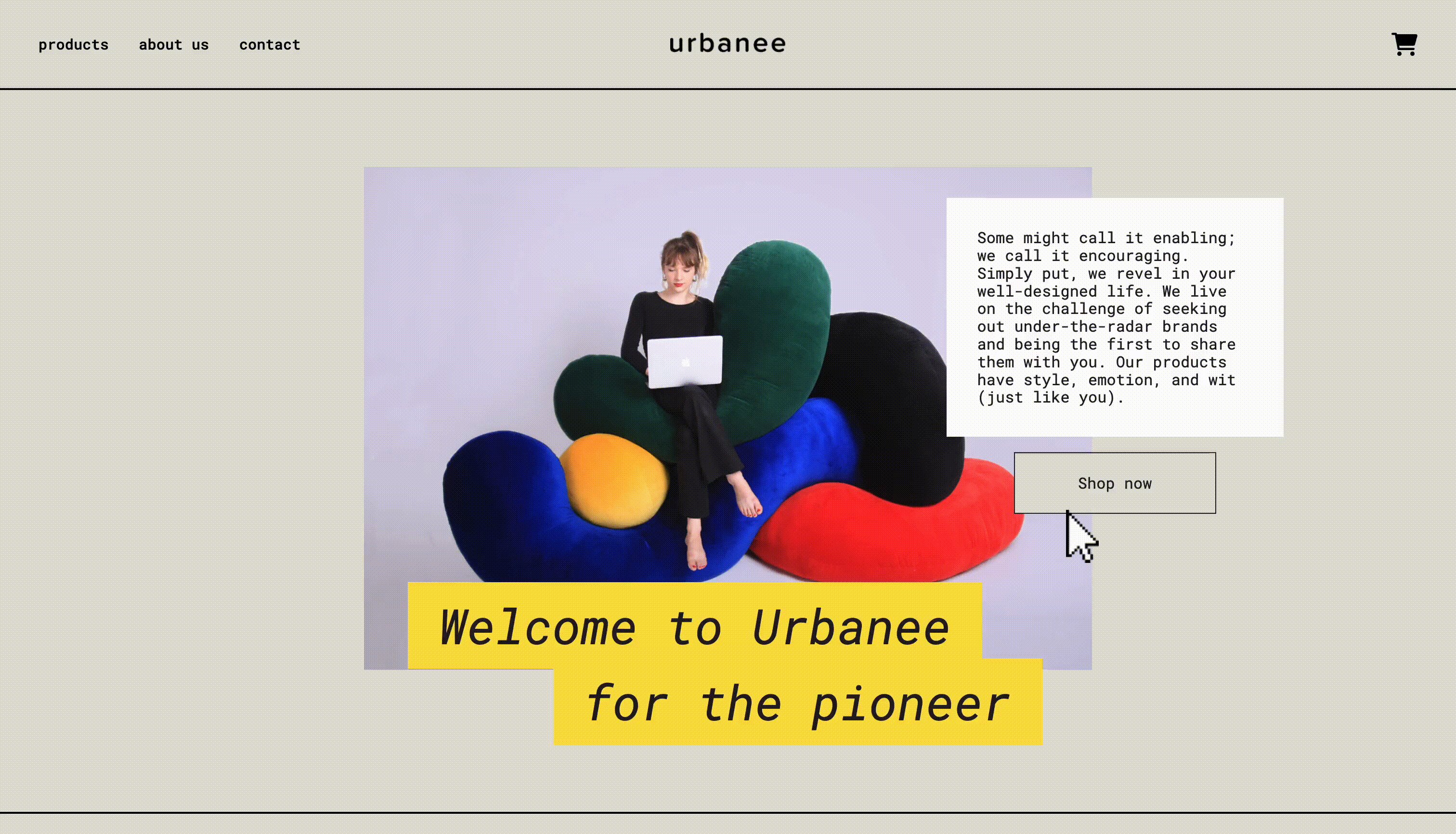
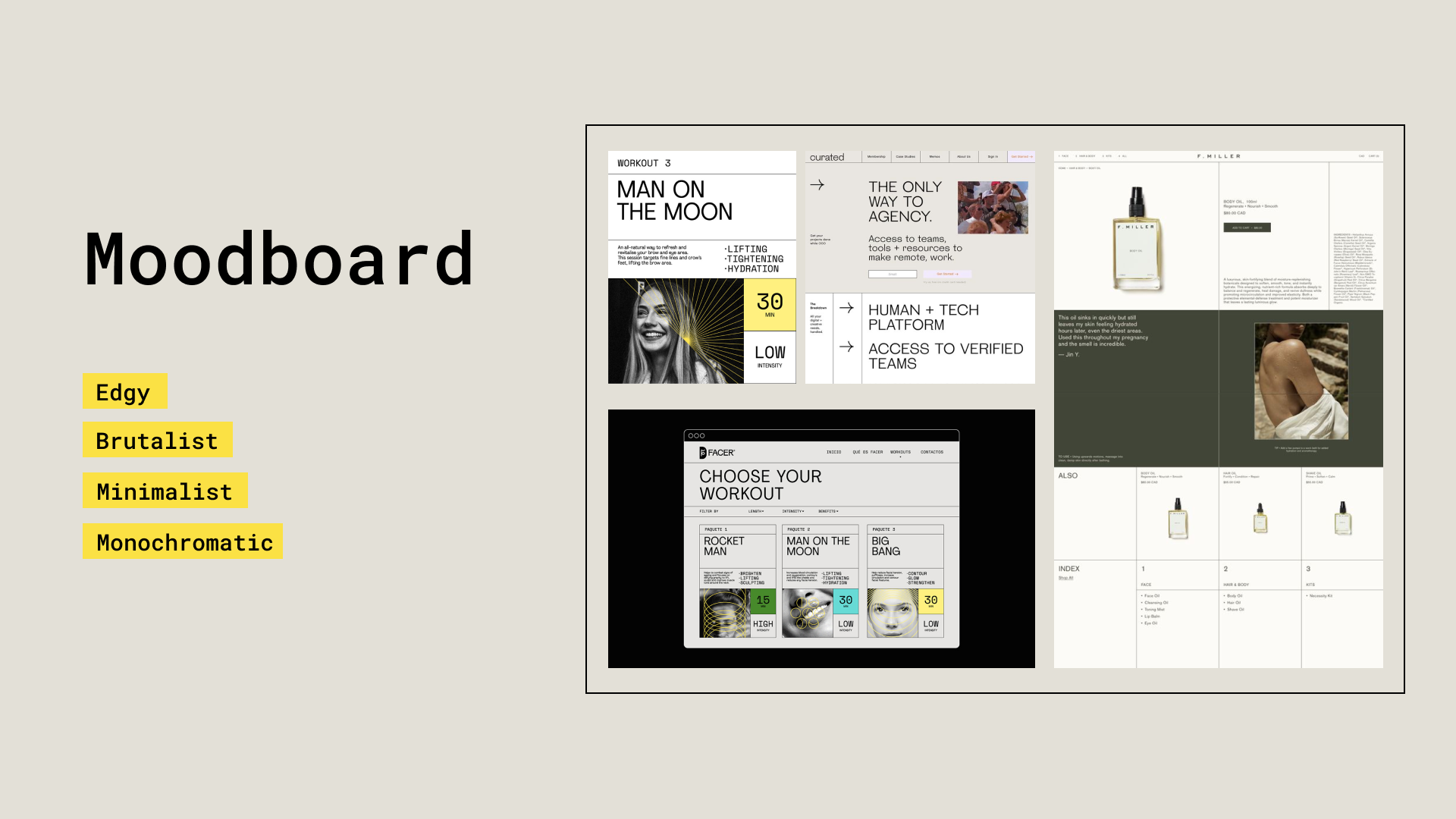
A Brutalist and Minimalist Website
Aiming for a minimalist design that can emphasize the products and interactive elements, I came into and adopted the brutalism aproach because of its rawness and monochromatic colour. The monochromatic art direction helps highlighting product items, in which their colors and features will shine through the design.


Design Concept
TYPEFACE
Roboto Mono was chosen as the primary brand typeface for Urbanee due to its elegant san-serif infused with a quirky style, this typeface face brings a stylish feeling.
LOGO AND COLOUR PALETTE
Urbanee's colour palette borrows the earthy tone for our background colour and highlights the elements with hints of vivid and saturated hues.
Urbanee's logo variations and colour palette
Hover and Focus States
Our interactive elements signify a mouse hover by changing the mouse cursor to a larger one. Additionally, I wanted to give clear feedback for both hover and focus states by changing the state of elements. The call-to-action button and secondary button will change their background colours. The input forms will have different border colours depending on they are hovered or focused. The products on the product page change to different images to signify hover and focus states.

Preview of Urbanee's hover and focus states on Checkout page
A Design for All Devices
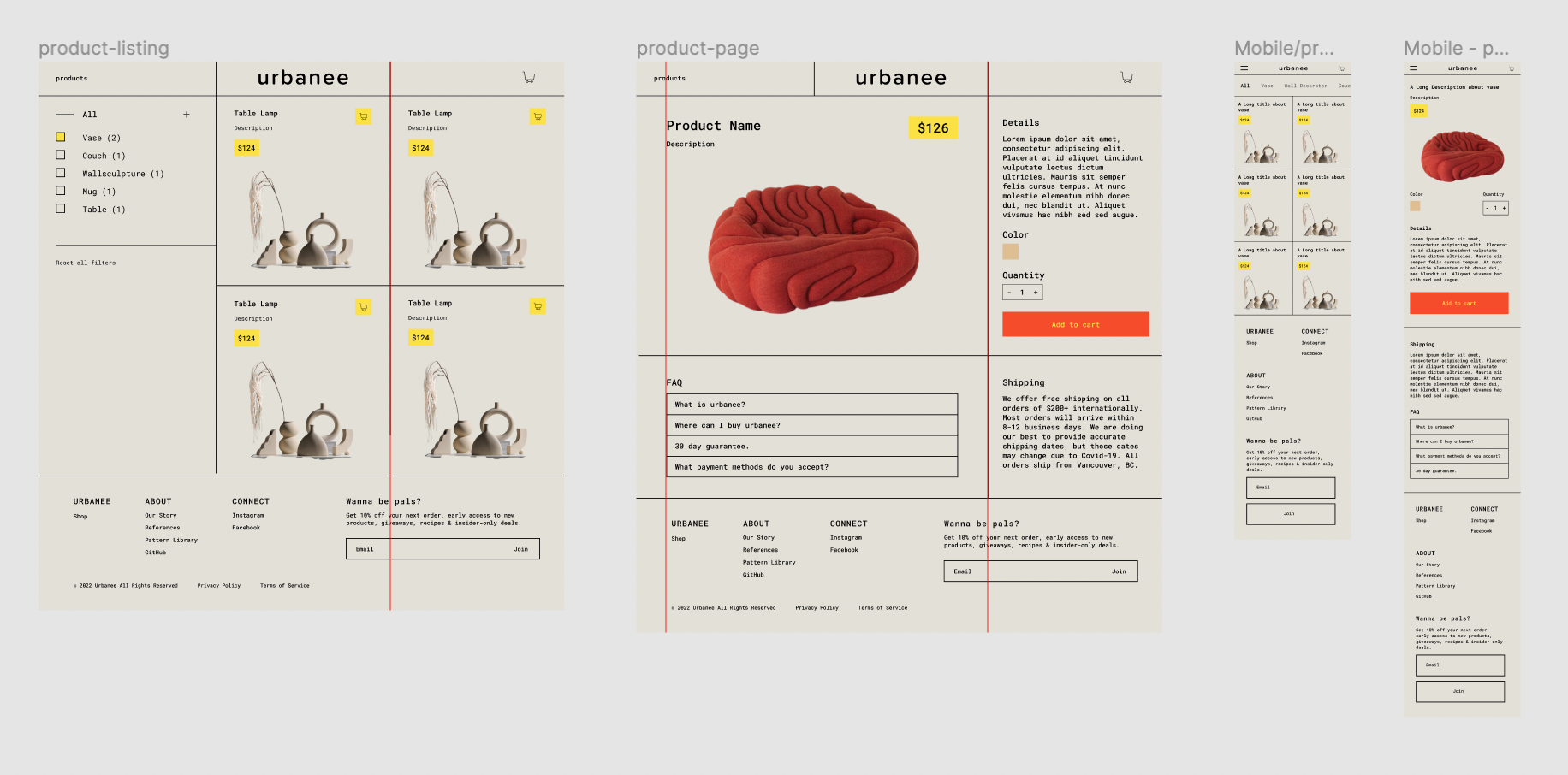
I and my teammate noticed the importance of a responsive website that users can use on any device or browser. To achieve that, we created mock-ups for each page using Figma. I was in charge of making mock-ups for both mobile and desktop versions of product, individual product and checkout pages.

Mock-ups of Urbanee's product and individual pages that are created in Figma
Together with media queries, grid and flexbox, we easily constructed the website content with smaller columns or rows based on the size of the users' screen or viewport.

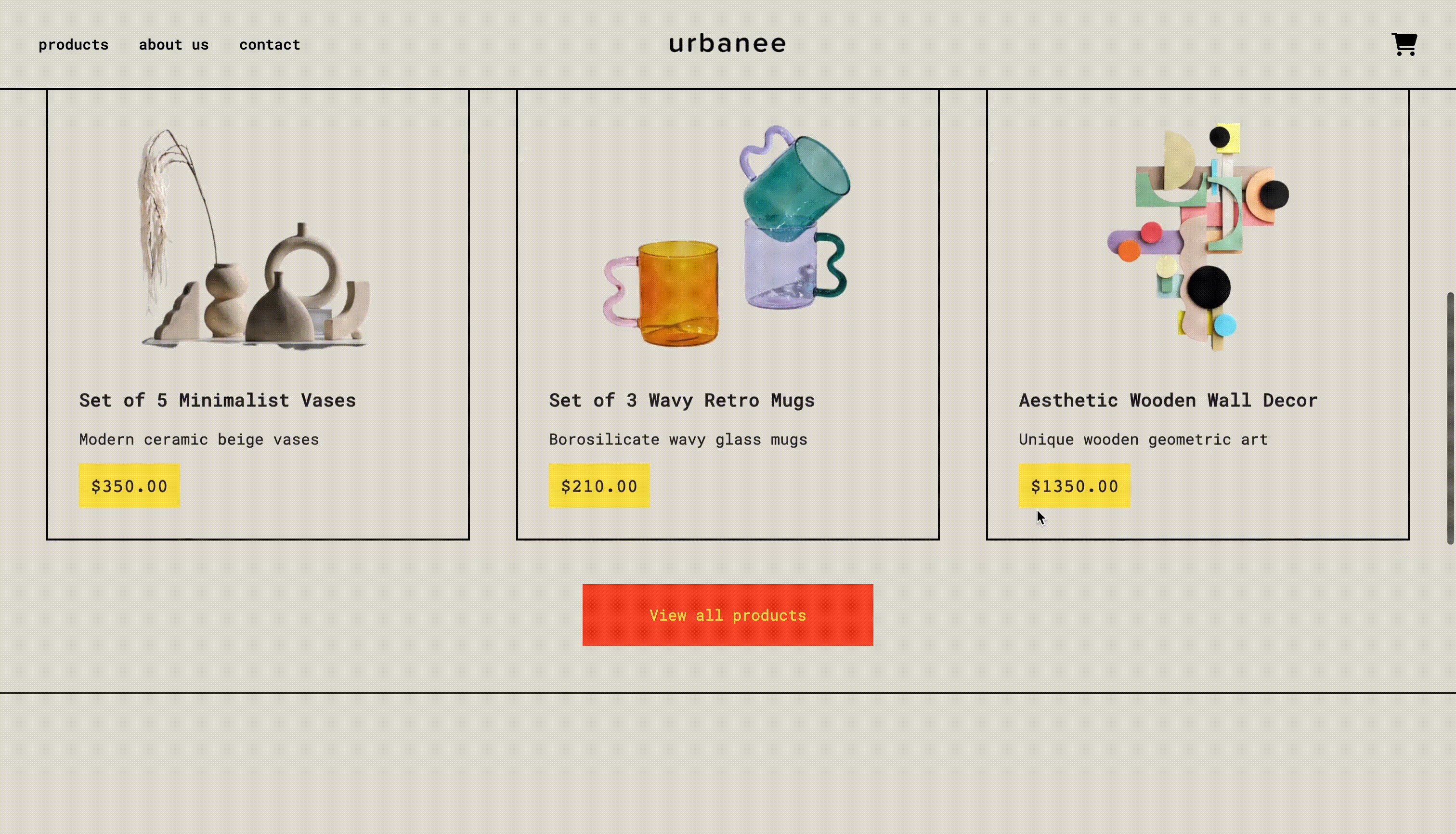
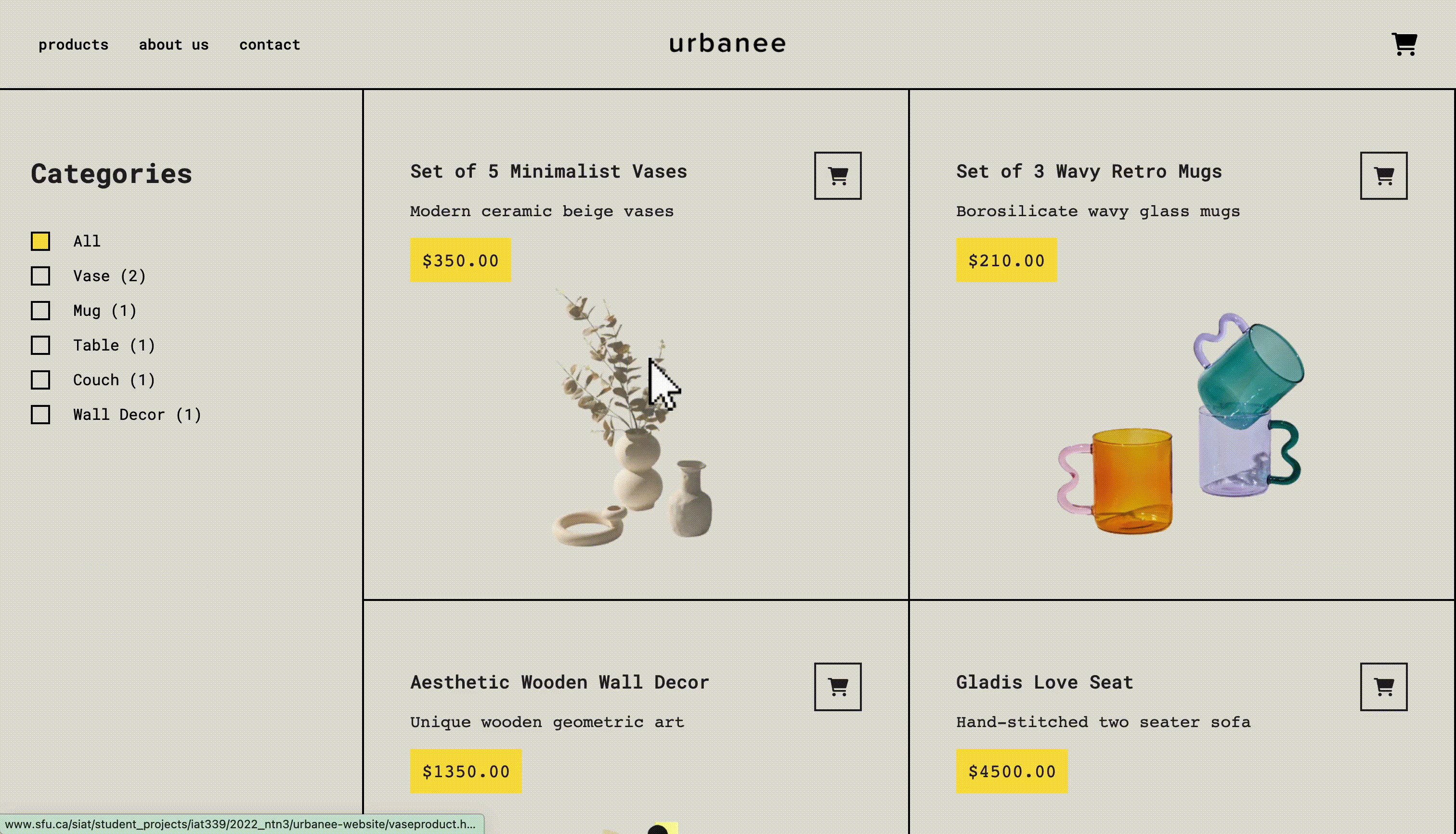
Preview of Urbanee's responsiveness on Product page
Reflection
Because of the limited time and resources, we cannot fully create a functional front-end website. However, this is the first project that makes me approach the brutalist design movement, which impresses me with the large typography that stands out from the monochrome background colour. As a person who knew nothing about front-end development, this is a valuable project for me. Through this project, I know how to code and style a whole website based on HTML, CSS and a little JS.